ディスプレイの幅に合わせてレイアウトが変化するレスポンシブデザインのページに、幅が可変の動画を配置するため以下のCSSを指定しました。
video { width: 100%; max-width: 100%; height: auto; }
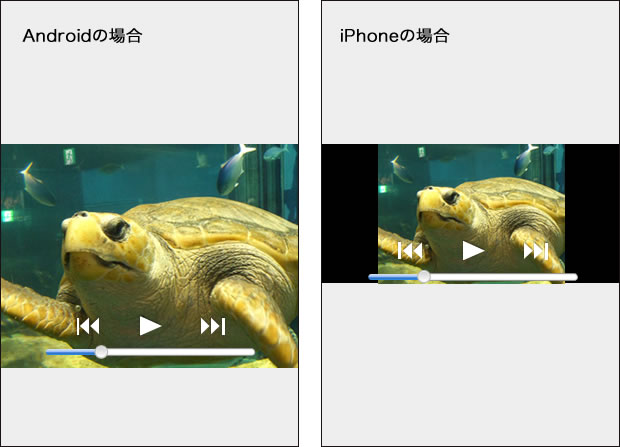
モダンブラウザやAndroidのデフォルトブラウザでは、意図したとおりウィンドウサイズに合わせて動画のサイズが縮小されます。
しかし、iPadやiPhoneでは、動画のサイズが小さくなり、動画の左右に黒く塗りつぶしたボックスが表示されてしまいます。

仕様は確認できませんでしたが、iOSのSafariではVideoのデフォルトサイズが300×150に設定されているそうです。
VIDEO要素に高さが指定されていない場合や「auto」になっている場合は、このデフォルトの高さが使用され、小さく表示されるようです。
幅に合わせて、高さが変更されるブロックを作成できれば良いのですが、「height」を相対指定して、幅に合わせて高さが変更されるブロックを作成することはできません。
「width」はパーセンテージで指定すると親要素(またはBody要素)の幅が基準になり、「height」もまた親要素の高さが基準になるためです。
解決方法
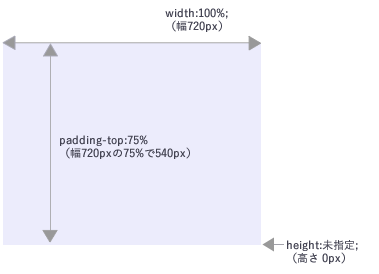
paddingやmarginは、パーセンテージで指定すると「包括要素の幅」が基準となります。
この包括要素の幅が基準になるという性質を利用すると、幅に合わせて高さが変化するブロックを作成できます。
動画の幅を100とすると高さは75になるので、DIV要素に「width: 100%」、「padding-top: 75%」を指定すると、幅に合わせて高さが変化するDIV要素を作成できます。

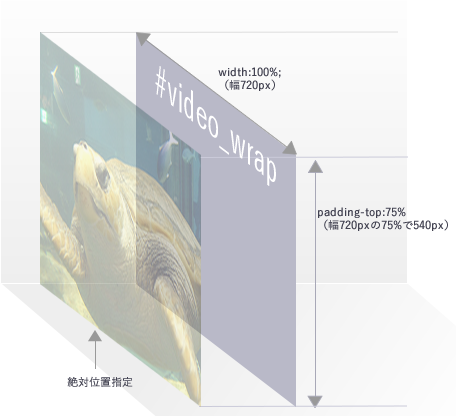
このDIV要素を、VIDEO要素の親要素になるように配置します。
そしてVIDEO要素に対して、「position: absolute; top: 0;」として絶対位置指定にし、親要素と同じ幅・高さにするため、「width: 100%; height: 100%」を指定します。
また、VIDEO要素の絶対位置の基準になるように、親要素(DIV要素)に「position: relative」を指定します。

以上で、幅にあわせて高さが変化するVIDEO要素を作成できました。
HTML
<div id=”video_wrap”>
<video src=”” width=”720″ height=”540″></video>
</div>
CSS
#video_wrap {
position: relative;
width: 100%;
padding-top: 75%;
}
#video_wrap > video {
position: absolute;
width: 100%;
height: 100%;
top: 0;
}