CSS3や透過PNGを未実装のIE用にFilterを使用することがあります。filterはInternetExplorer4から導入された独自機能ですが、調べてみると指定方法が2、3種類あります。
今まであまり深く考えずに使っていたのですが、気になったので検証しました。
Filterの指定は3種類です。
例:Alpha(Opacity=50)
- filter:Alpha(opacity=50)
- filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50)
- -ms-filter:”progid:DXImageTransform.Microsoft.Alpha(opacity=50)”
3はIE8用の標準モードの記述ですが、1と2の違いについて言及しているページは多くありませんでした。MSDNに詳しく載っていたので、以下参照。
MSDN – Introduction to Filters and Transitions Downlevel Support and Internet Explorer 4.0 Filters
// Internet Explorer 4.0 syntax Element STYLE="filter:filtername(sProperties)" // Internet Explorer 5.5 syntax Element STYLE="filter: progid:DXImageTransform.Microsoft.filtername(sProperties)" // Internet Explorer 8 syntax Element STYLE="-ms-filter: 'progid:DXImageTransform.Microsoft.filtername(sProperties)'"When you use the Internet Explorer 4.0 filter syntax, margins can affect how some filters are applied and rendered. An object’s boundary can be clipped when it is set too close to the filtered content. For example, if you apply a Glow filter to an object’s text without a margin, the object boundary clips some of the glow effect if the text is next to the boundary.
私の拙い英語力で読むと、”IE4.0 Filter構文の場合は、marginの値がフィルタが適用されたレンダリングに影響する。オブジェクトの境界は フィルタリングの内容の近くを切り抜く。例えば、marginのないテキストオブジェクトにGlow Filterを適用した場合、オブジェクトのグロー効果の一部を切り抜く。”と書いてあるようです。
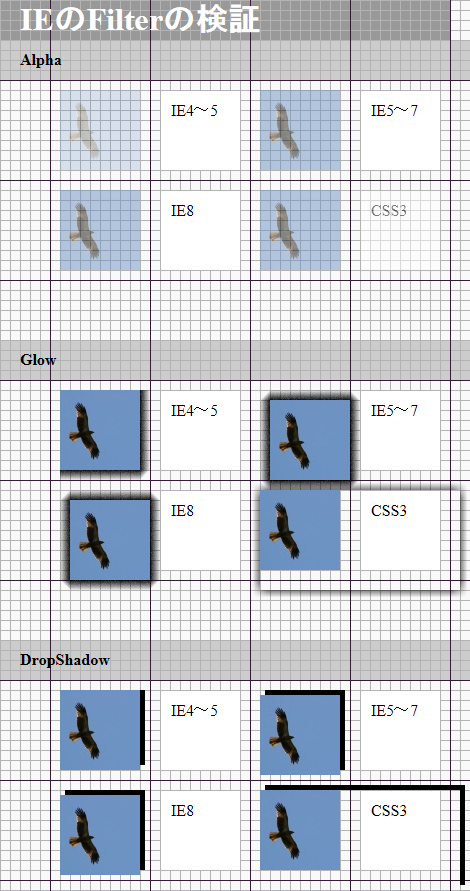
実際にどういうふうに、切り抜かれるのか確認してみました。→デモページ(CSS3はopacity,box-shadow,box-shadowを指定)
IE9の場合
Alpha(opacity)では、サイズが変わらないのでどちらの指定でも問題ないようです。
GlowやDropshadowでは、領域が広がるのでIE4 シンタックスでは一部切り取られているようです。またIE5.5 、IE8 シンタックス では領域が広がるため配置がずれます。
どちらの指定をしてもCSS3のbox-shadowとは微妙に異なるので、使用する際には注意が必要です。