このサイトではヘッダ部をCSSで position:fixed;にしています。
これはヘッダ部をスクロールさせたくないからですが、実際に運用してみると問題が発覚。
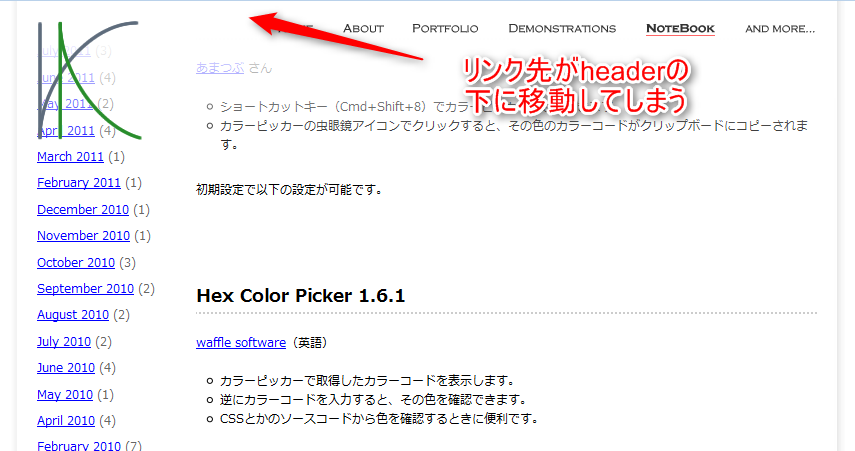
内部リンク先を表示した際、リンク先がヘッダに隠れてしまうのです。
これをCSSで善処すべく色々試してみて、子セレクタ、隣接セレクタ、属性セレクタの合わせ技で対処することにしました。
以下のCSSです。(少し簡略化しています)
#main > div + div > a[name="more"] {display: block;height: 1px; margin-bottom: 160px; }
以下に詳しく説明します。
問題の詳細
今ご覧いただいている「NOTEBOOK」はCMS(SOY)で構築しています。
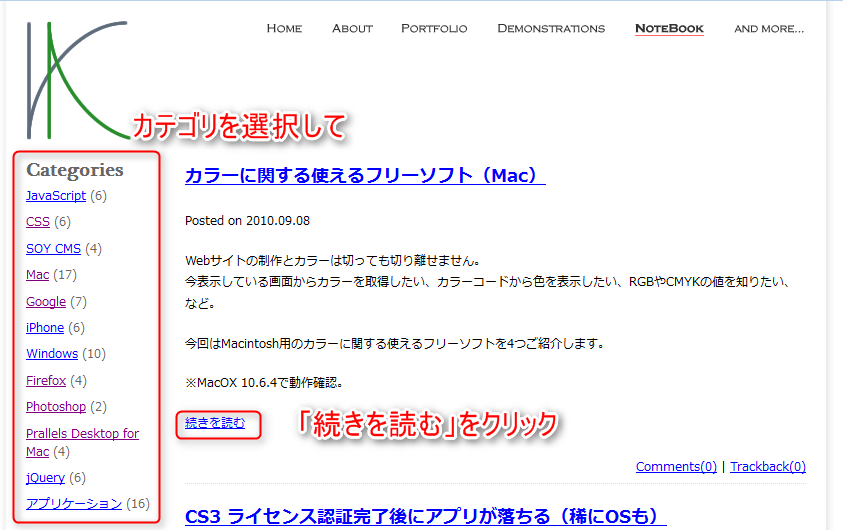
問題となったのが「Categories」や「Archives」を選んでから記事の「続きを読む」をクリックした時。

リンク先がヘッダ部に隠れてしまうのです。

ページ構造
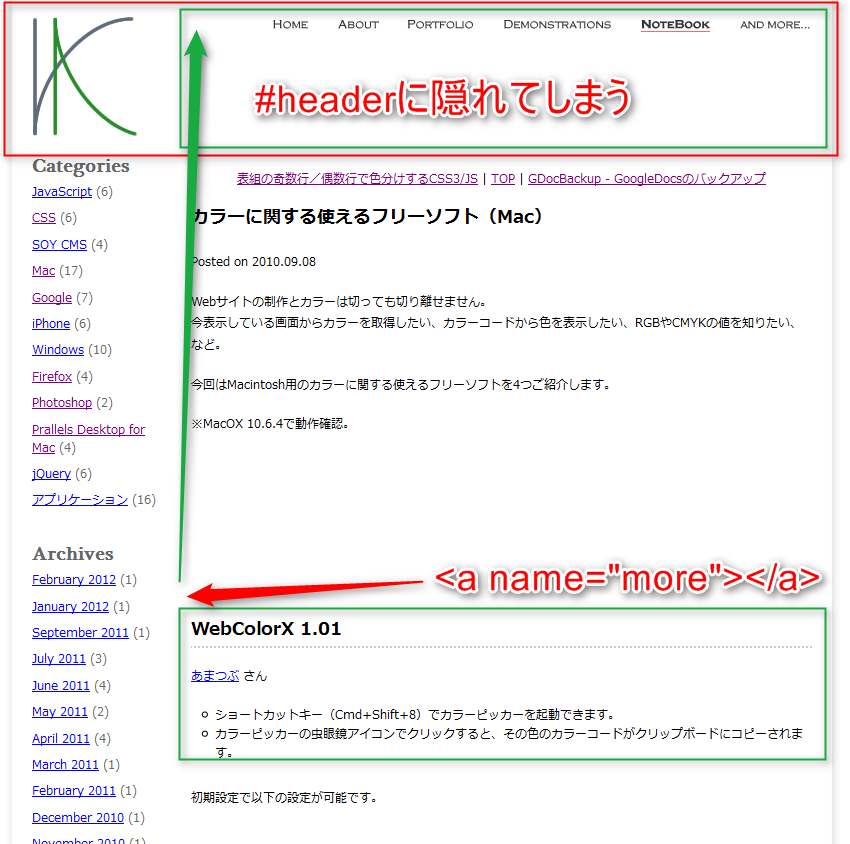
このページは以下の構造になっています。

「続きを読む」のリンク先のHTMLは <a name=”more”></a> で、構造は以下のようになっています。
(簡略化しています)
<div id="main">
<div>・・・</div> <!-- カテゴリ表示とかで表示される最初の文章 -->
<div>
<a name="more"></a> <!-- 「続きを読む」のリンク先 -->
以下省略
</div>
</div>リンク先が文書中にある場合は、そのリンク先がブラウザの一番上に表示されます。
しかし当サイトではheaderをpositionで固定しているため、隠れてしまうのです。

CSSでの対処方法
marginは使えない
リンク先の要素に margin-top を指定すればよさそうですが、無視されてしまいます。
またインライン要素に margin を指定してもブラウザによって無視されることが多いため、避けたいところです。
paddingを試したが・・・
a要素に padding-top を指定しても無視されました。インライン要素だからでしょう。
直後のブロック要素に padding-top を指定すれば解決しそうですが、 <a name=”more”></a>の直後に来る要素は<h4>だったり<p>だったりまちまちです。
また<h4>には border-top を設定しているため、paddingを使うとborderとcontent(内容)の間に余白が発生してしまいます。
a要素をボックスモデルにしてmargin-bottomを指定
結局a要素に対してmargin-bottomを指定することにしましたが、先に書いたようにインラインボックスのままだと問題があるため、ボックスモデルにします。
a {
display: block;
height: 1px;
margin-bottom: 160px;
}注意しなければならないのは、height: 1px; です。
これが無いと、marginが効きません。
a要素を絞り込む
上記の設定は文書内の特定のa要素に対してのみ、設定する必要があります。
HTMLの構造は先に書いたように、以下のようになっています。
<div id="main">
<div>・・・</div> <!-- カテゴリ表示とかで表示される最初の文章 -->
<div>
<a name="more"></a> <!-- 「続きを読む」のリンク先 -->
以下省略
</div>
</div>このa要素の構造を表現すると、以下のようになります。
- #mainの中にdivがあり、その直下にa要素がある。
- a要素の親要素のdivは、#mainの中で2番目のdiv要素である。
- a要素にはname属性があり、その値は”more”である。
これをCSSで書くと、次のようになります。
#main > div + div > a[name="more"]- >区切り
- 子セレクタ。#mainの直接の子要素となるdivに適用する。
- +区切り
- 隣接セレクタ。並列関係にある要素で、divのすぐ後に来るdivに適用する。
- [ ]で囲む
- 属性セレクタ。a要素にname属性があり、その値が”more”であるものに適用する。
動作確認ブラウザ
- Mac:
- Firefox 3.6.3, Safari 4.0.5/5.0, Google Chrome 5.0.375.55, Opera 10.53
- Win:
- IE 8/7, Firefox 3.6.3, Safari 4.0.4/5.0, Google Chrome 5.0.375.55, Opera 10.53