表組みにするTABLE要素は、内包する要素をすべてを読み込んでから描画するため表示が遅くなります。
描画速度を早くするには、スタイルシートの「table-layout:fixed」を使います。この「table-layout:fixed」は内容に関係なく列幅が固定されるので、描画速度が早くなります。
複数の表の列幅を揃える時にも有効です。
table-layout:fixedを使用する場合の注意点
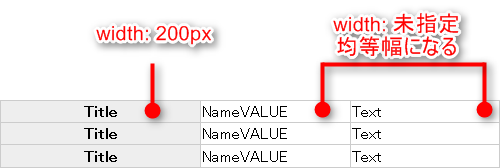
- TABLE要素の幅を指定する必要がある
- 列幅を指定しない場合は、すべての列幅が均等になる
- 理由はわかりませんが、Safari、Google Chrome(webkit)では、列幅が指定した値よりも若干狭くなる
<style><![CDATA[
table {
width: 500px;
}
table .w_title {
width: 200px
]]></style>
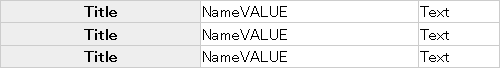
<table style="table-layout: fixed;"> <caption>②table-layout:fixed</caption> <colgroup> <col class="w_title"></col> <col class="w_name"></col> <col class="w_text"></col> </colgroup> <tbody> <tr><th>Title</th><td>NameVALUE</td><td>Text</td></tr> <tr><th>Title</th><td>NameVALUE</td><td>Text</td></tr> <tr><th>Title</th><td>NameVALUE</td><td>Text</td></tr> </tbody> </table>
①table-layout:auto(普通のTABLE要素)

②table-layout:fixed